Part of the Cork Community Art Link 2005 "What If..." project (www.whatif.ie), a video about the interactive installation. It's all generated in real-time, mixing the audience, with some ghosty characters and visual elements.
Friday, November 30, 2007
"What If..."
at
7:22 AM
Labels:
video
Posted by
ff
0
comments
![]()
Sliver
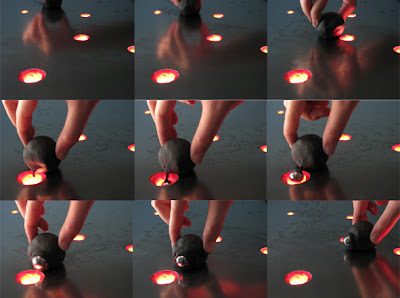
Sliver is a real-time installation/perform- ance in which movement of a performer is digitized and re-sampled onto an interactive screen. While the performer is in a separate room, the visitor is invited to engage with the performance interface by touching the screen in order to move a "virtual scanner". This action samples "slivers" of the performers image which are displayed and moved across a large screen, allowing the dance to both freeze in time, while reconstructing the movement phrase across a linear plane. At the same time, the performer's motion is detected and displayed in the lower part of the screen to offer hints to the visitors about the performers location and presence in the concealed space. In this installation, gaze, touch, movement and image output are coupled and deconstructed in the interface. This piece is inspired by the work of David Tinapple (http://www.davidtinapple.com/) and Steina and Woody Vasulka (http://www.vasulka.org/)
at
6:43 AM
Labels:
video
Posted by
ff
0
comments
![]()
WEEK45-INFORMATION ARCHITECTURE
WHAT I LEARN
Information Architecture-Are Halland
what is Information Architecture?
The art and science of organizing and labeling web sites, intranets, online communities and software to support usability and findability
The process of AI Surface brings everything together visually:
Surface brings everything together visually:
What will the finished product look like?
Skeleton makes structure concrete:
What components will enable people to use the site?
Structure gives shape to scope:
How will the pieces of the site fit together and behave?
Scope transforms strategy into requirements:
What features/content will the site need to include?
Strategy is where it all begins:
What do we want to get out of the site. What do our users want?
WHAT I DO(Natacha&me)
The conceptual model about Telenor online shop.
Our structure about the process for user to buy the mobile phone.they can go to choose phone,subscription,payment step by step or they can jump among some step which can help them to get a whole sense about the buying process.
Wireframes that show how it works in the visual display.
We add the top sells part for user to compare the one they desired by themselves.
the subscription and phone which users choose before will present in one screen,they can make a flexible combination in different phone and service and get the direct information about how much it will cost.


at
2:37 AM
Labels:
Interaction
Posted by
ff
1 comments
![]()
Thursday, November 29, 2007
WEEK44-CROSS MEDIA STORYTELING

WHAT I DO(Natacha&me)
THE WONDERFUL WIZARD OF OZ
Our story is a old but interest fairy tale for children.Most people know that story especially main character Dorothy and her friends.
According to the research about the target group which is school age children around 5-8years old.Main media for that age children to use in normal life is TV & movies /Computers/Video games /Advertising .
So we use the Cartoon Series as the first media to get the attention from child.then build the Website that will help child to understand the context about the story,it contain the map of whole story world;dictionary to explain the meaning of symbol;audio play;leaning part to tell the background of the story or some related information.there also is a time limit game attempt for child.that will be our third media,a fantasy Game which played in play station .

at
12:18 PM
Labels:
Interaction
Posted by
ff
0
comments
![]()
WEEK42-STORYTELLING
WHAT I LEARN
Interaction Firm-Knut Sverre and Karl Petter Knutsen, Virtual garden
It was obviously that the film will put more active for the consumer.Change the rule and play different status of the film even made various ending are all freedom to give users to choose.
The classical storytelling are based on a image shaped like whale.the story plot normally follow the ridge of the whale,get the upsurge steadily then fall rapidly to finish.To obtain the emotion by actor .sound.everything can recall the view's mood and creating an atmosphere where people are more likely to believe in their players.
Ways of interactive storytelling:
parallel--change angle of the same story.
multi path--different way for user to choose
multi modal--various media in same story
topographic-- freedom where to go
algorithmic-- all users and computer together make a story
www.beonlineb.com
www.freia.no
at
10:50 AM
Labels:
Interaction
Posted by
ff
0
comments
![]()
WEEK41-Research In Practice
WHAT I LEARN
Research in practice--Synne Skjulstad
Usability
Communication Design View
artifact-A communication design perspective relocates focus from experience to artefact .how is it than an artefact may provide potential for experiences?
Taking on concepts in practice
where you stand?
what do you focus on?
description of object?
how it works?
how it communicates?
Where to place your feet analytically?
knowing the terrain( clear about where you stand)
apply concepts(what sit behind them)
acknowledge work others have done before you(do not work volume)
at
10:26 AM
Labels:
Interaction
Posted by
ff
0
comments
![]()